
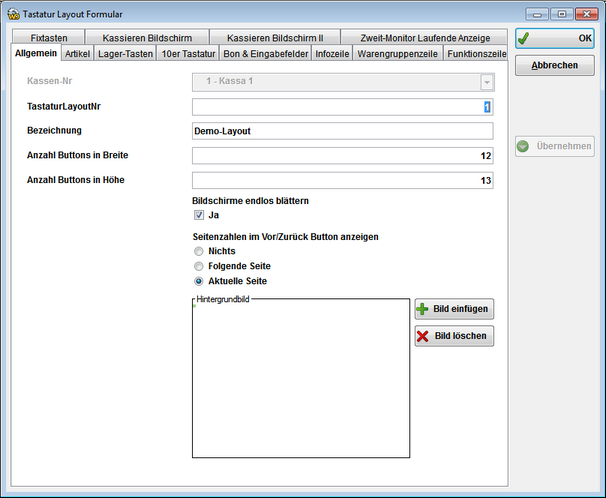
Kassa Nr.: Für jede Kassa die im Betrieb ist, sollte ein Tastaturlayout angelegt werden.
Tastatur Layout Nr.: Geben Sie eine Nummer von 1-999 ein. Sie können mehrere Tastaturlayouts für eine Kassa anlegen.
Bezeichnung: Geben Sie eine Tastatur Bezeichnung ein.
Anzahl Buttons in Breite/Höhe: Geben Sie die Anzahl der Schaltflächen des gesamten Tastaturlayouts ein. Standard Wert ist 12 Tasten in der Breite und 12 Tasten in der Höhe.
Bildschieme endlos blättern: Haken Sie diese Option an um die Artikel Bildschirme wie ein Karussell zu blättern. Wenn diese Option abgehakt ist, wird bei der letzten Artikel Seite gestoppt und kein Pfeil rechts mehr angezeigt.
Seitenzahlen im Vor/Zurück Button anzeigen: Wählen Sie aus, welche Informationen in der Vor/Zurück Artikel Schaltfläche angezeigt werden soll. Voreinstellung "Nichts"
Hintergrundbild: Mit ![]() können Sie ein Bild auswählen, gültige Formate: .bmp, .png, .jpg und .gif. Das Bild wird auf den gesamten Bildschirm vergrößert! Um nur hinter den Artikel Tasten ein Bild anzuzeigen, können Sie auch in den Systemeinstellungen siehe Systemeinstellungen/Handhabung II ein Bild nur hinter den Artikeltasten anzeigen.
können Sie ein Bild auswählen, gültige Formate: .bmp, .png, .jpg und .gif. Das Bild wird auf den gesamten Bildschirm vergrößert! Um nur hinter den Artikel Tasten ein Bild anzuzeigen, können Sie auch in den Systemeinstellungen siehe Systemeinstellungen/Handhabung II ein Bild nur hinter den Artikeltasten anzeigen.

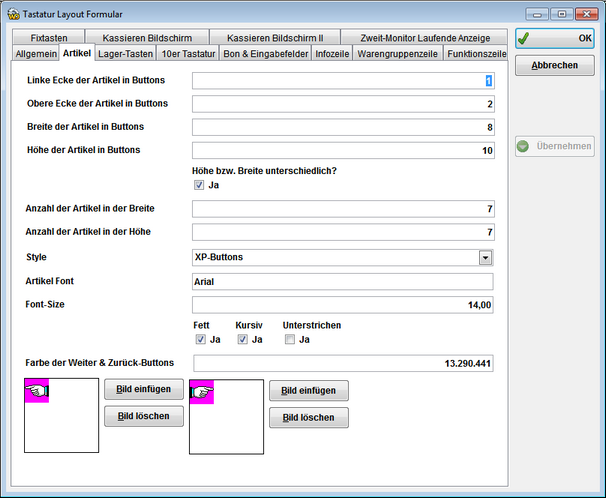
Linke Ecke/Obere Ecke der Artikel in Buttons: Geben Sie hier an, wo der Artikelbereich beginnen soll. Sie können auch den/die Bereiche im Tastaturlayout visuell einstellen. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe der Artikel in Buttons: Geben Sie hier die Breite/Höhe des Artikelbereiches an. Die Anzahl der Schaltflächen sind aber in diesem Bereich unterschiedlich, der Bereich muss zuerst in Schaltflächen der gesamten Oberfläche (siehe Allgemein) definiert sein!
Höhe bzw. Breite unterschiedlich?: Haken Sie diese Option an um mehr oder weniger Tasten als der Bereich zulässt zu definieren. Sie können z.b. die Breite auf 8 haben aber nur 6 Schaltflächen in der Breite anzeigen.
Anzahl der Artikel in der Breite/Höhe: Geben Sie hier die Anzahl der Artikel im Artikel Bereich an.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Artikel Font: Geben Sie eine Schriftart ein. Standard "Arial", für eine Übersicht der Schriftarten siehe Schriftarten
Font-Size: Geben Sie die Schriftgröße ein. Standard "12"
Fett/Kursiv/Unterstrichen: Haken Sie den gewünschten Schriftstil an.
Farbe des Weiter & Zurück Buttons: Geben Sie hier dezimal die Farbe an. Verwenden Sie, wenn Sie diese Farbe ändern wollen, die Auswahl Möglichkeit bei Formular Tastatur an.
Bild 1 & Bild 2: Wählen Sie hier die Bilder für die Vor/Zurück Tasten aus. Wenn Sie hier kein Bild auswählen, so werden die Standard Bilder verwendet. Wenn Sie eigene Bilder malen wollen, bitte die Transparente Farbe FF00FF wählen.

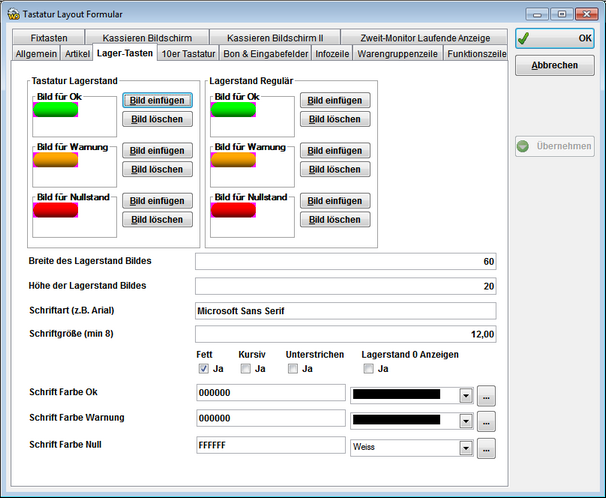
Lagerstand Bilder: Wenn Sie eigene Bilder malen wollen, bitte die Transparente Farbe FF00FF wählen.
Breite/Höhe des Lagerstand Bildes: Geben Sie hier die Breite/Höhe des Lagerstand Bildes an.
Schriftart: Geben Sie hier die Schriftart (Standard "Microsoft Sans Serif", 12, Fett) an. Eine Übersicht der Schriftarten siehe Schriftarten
Lagerstand 0 Anzeigen: Wählen Sie diese Option wenn Sie einen Lagerstand von 0 anzeigen möchten, Standard ist aus.
Schriftart Farbe Ok/Warnung/Null: Stellen Sie hier die Farbe der Schrift ein, bei unterschiedlichen Lagerständen.

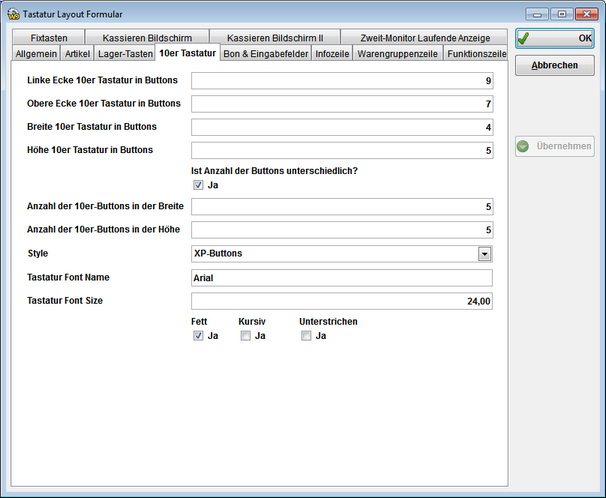
Linke/Obere Ecke 10er Tastatur in Buttons: Geben Sie hier die linke/obere Ecke des Tastatur Bereichs ein. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe 10er Tastatur in Buttons: Geben Sie die Anzahl der Schaltflächen an, die der Bereich einnehmen soll.
Ist Anzahl der Buttons unterschiedlich?: Wählen Sie diese Option hier unbedingt aus. Die Standard 10er Tastatur würde sonst zu klein sein, um alle Tasten der 10er Tastatur aufzunehmen.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Tastatur Font Name/Size/Fett/Kursiv/Unterstrichen: Geben Sie hier die Schriftart (Standard "Arial", 12, Fett) an. Eine Übersicht der Schriftarten siehe Schriftarten

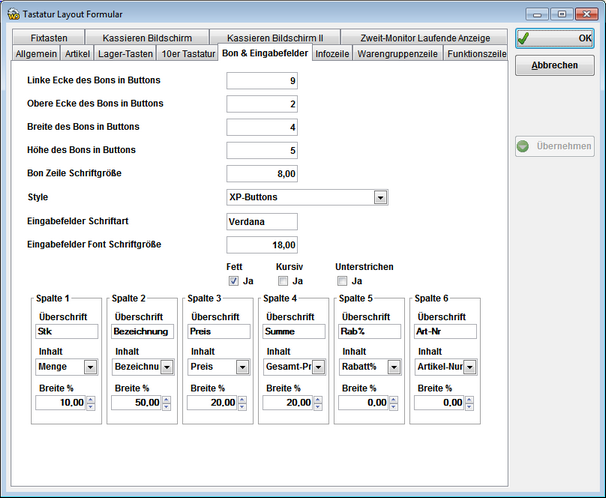
Linke/Obere Ecke des Bons in Buttons: Geben Sie hier die linke/obere Ecke des Tastatur Bereichs ein. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe des Bons in Buttons: Geben Sie die Anzahl der Schaltflächen an, die der Bereich einnehmen soll.
Bon Zeile Schriftgröße: Geben Sie hier die Schriftgröße für die Bildschirm Bon Tabelle an.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Eingabefelder Schriftart/Größe: Die Eingabefelder unter der Bildschirm Bon Tabelle erhalten diese Schriftgröße. Standard Verdana / 18, Fett. Eine Übersicht der Schriftarten siehe Schriftarten
Spalte 1-6: Geben Sie hier die Spalten an, welche an der Bildschirm Bon Tabelle angezeigt werden sollen.

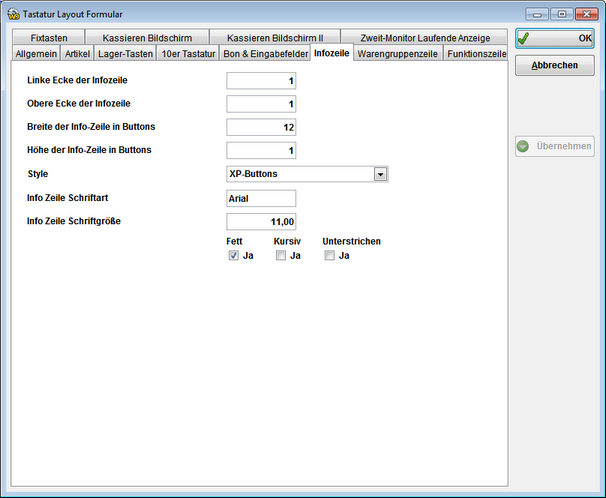
Linke/Obere Ecke der Infozeile: Geben Sie hier die linke/obere Ecke des Info Bereichs ein. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe der Infozeile: Geben Sie die Anzahl der Schaltflächen an, die der Bereich einnehmen soll.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Info Zeile Schriftart/Schriftgröße/Fett/Kursiv/Unterstrichen: Geben Sie hier die Schriftart (Standard "Arial", 12, Fett) an. Eine Übersicht der Schriftarten siehe Schriftarten

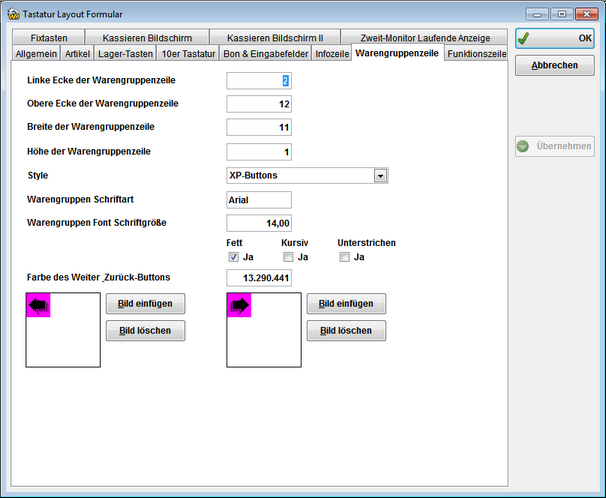
Linke/Obere Ecke der Warengruppenzeile: Geben Sie hier die linke/obere Ecke des Info Bereichs ein. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe der Warengruppenzeile: Geben Sie die Anzahl der Schaltflächen an, die der Bereich einnehmen soll.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Warengruppen Schriftart/Schriftgröße/Fett/Kursiv/Unterstrichen: Geben Sie hier die Schriftart (Standard "Arial", 12, Fett) an. Eine Übersicht der Schriftarten siehe Schriftarten
Farbe des Weiter & Zurück Buttons: Geben Sie hier dezimal die Farbe an. Verwenden Sie, wenn Sie diese Farbe ändern wollen, die Auswahl Möglichkeit bei Formular Tastatur an.
Bild 1 & Bild 2: Wählen Sie hier die Bilder für die Vor/Zurück Tasten aus. Wenn Sie hier kein Bild auswählen, so werden die Standard Bilder verwendet. Wenn Sie eigene Bilder malen wollen, bitte die Transparente Farbe FF00FF wählen.

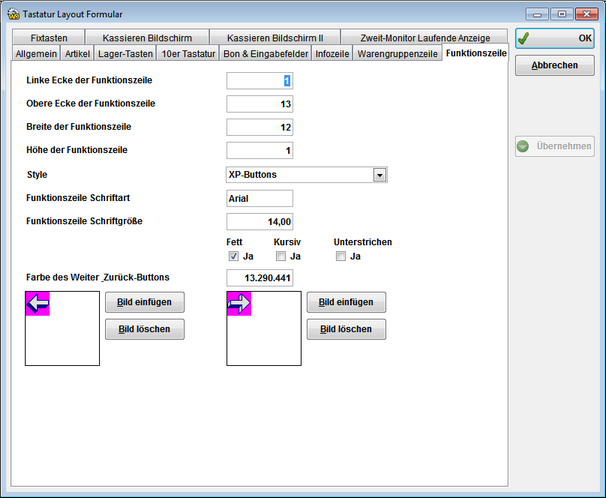
Linke/Obere Ecke der Funktionszeile: Geben Sie hier die linke/obere Ecke des Info Bereichs ein. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe der Funktionszeile: Geben Sie die Anzahl der Schaltflächen an, die der Bereich einnehmen soll.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Funktionszeile Schriftart/Schriftgröße/Fett/Kursiv/Unterstrichen: Geben Sie hier die Schriftart (Standard "Arial", 12, Fett) an. Eine Übersicht der Schriftarten siehe Schriftarten
Farbe des Weiter & Zurück Buttons: Geben Sie hier dezimal die Farbe an. Verwenden Sie, wenn Sie diese Farbe ändern wollen, die Auswahl Möglichkeit bei Formular Tastatur an.
Bild 1 & Bild 2: Wählen Sie hier die Bilder für die Vor/Zurück Tasten aus. Wenn Sie hier kein Bild auswählen, so werden die Standard Bilder verwendet. Wenn Sie eigene Bilder malen wollen, bitte die Transparente Farbe FF00FF wählen.

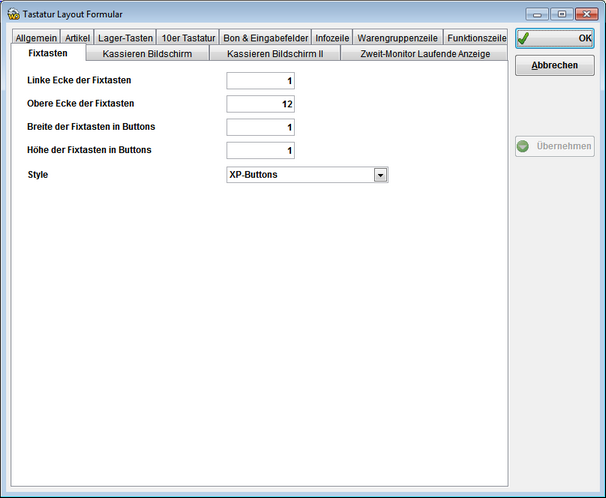
Linke/Obere Ecke der Fixtasten: Geben Sie hier die linke/obere Ecke des Info Bereichs ein. Siehe Kassen Tastatur Programmierung Live!
Breite/Höhe der Fixtasten: Geben Sie die Anzahl der Schaltflächen an, die der Bereich einnehmen soll.
Style: Wählen Sie einen der Tasten Styles aus siehe Formular Tasten Aussehen (Styles)
Die Schriftart wird von der Warengruppenzeile übernommen.

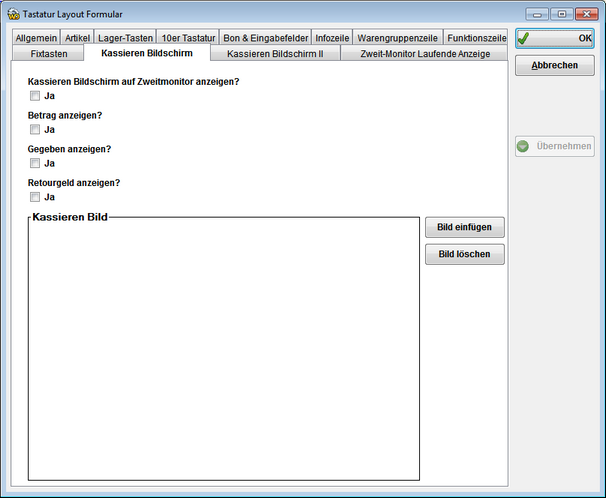
Kassieren Bildschirm auf Zweitmonitor anzeigen?: Nach dem Abschluss des Bon's können Sie auf einem extern angeschlossenen Monitor, einen Kassieren Bildschirm anzeigen.
Betrag anzeigen?: Es soll der Endbetrag angezeigt werden.
Gegeben anzeigen?: Es soll der Betrag angezeigt werden, den der Kunde der Kassierer(in) gegeben hat.
Retourgeld anzeigen?: Es soll das berechnete Retourgeld angezeigt werden.
Bild: Wählen Sie ein Bild für den Hintergrund aus, der am Kassieren Bildschirm angezeigt werden soll.

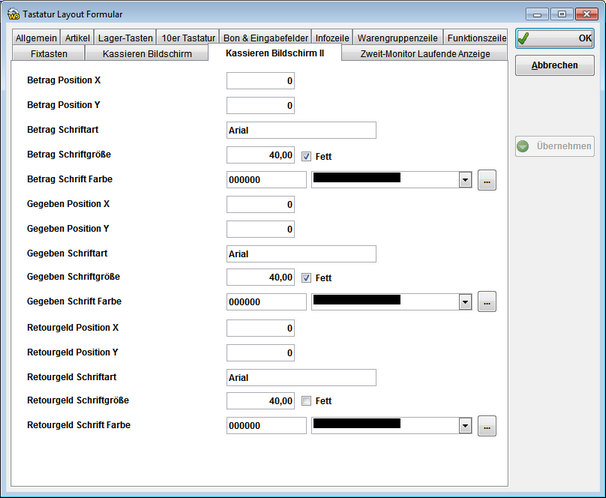
Hier stellen Sie Position und Schrift der Anzeigefelder Betrag/Gegeben und Retourgeld ein. Sie können sich behelfen, in dem Sie das Programm "Windows Paint" aufrufen und das Bild laden. Fahren Sie mit der Maus über die gewünschten Positionen und notieren Sie diese

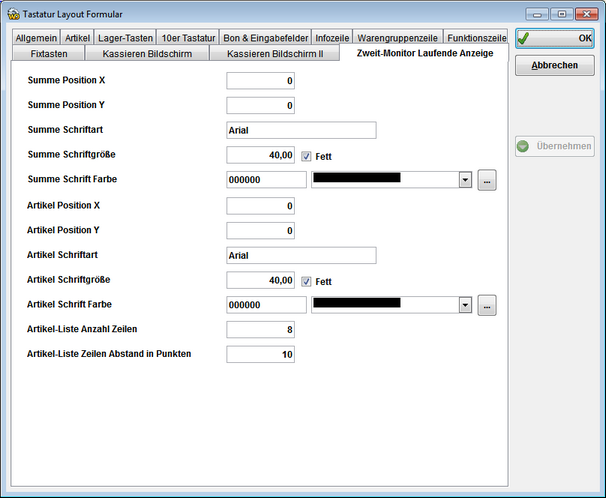
Hier stellen Sie die Laufende Anzeige ein.